A visually captivating, responsive, and user-friendly website can distinguish between a bounce and a conversion.
Why? You only have seven seconds to make a good first impression.
With millions of websites vying for user attention, creating a captivating and memorable experience is essential to keep users engaged and coming back for more.
And today’s users are increasingly demanding and can quickly move on from websites that fail to meet their expectations.
So whether you’re looking to improve user experience, generate more leads, or increase conversion rates, you’ve come to the right place.
This comprehensive guide will teach you ten best practices and recommend the best website engagement tools to help you achieve your goals.
Are you ready to take your website engagement to the next level?
Let’s dive in.
Best Practices For Increasing Website Engagement
Here are ten simple yet effective techniques to enhance your website engagement and build a strong online presence.
1. Define your ideal customer profile
Defining an ideal customer profile (ICP) is critical for any business seeking to increase website engagement. Creating content, messaging, and marketing campaigns that resonate with them is difficult without clearly understanding your ideal customers.
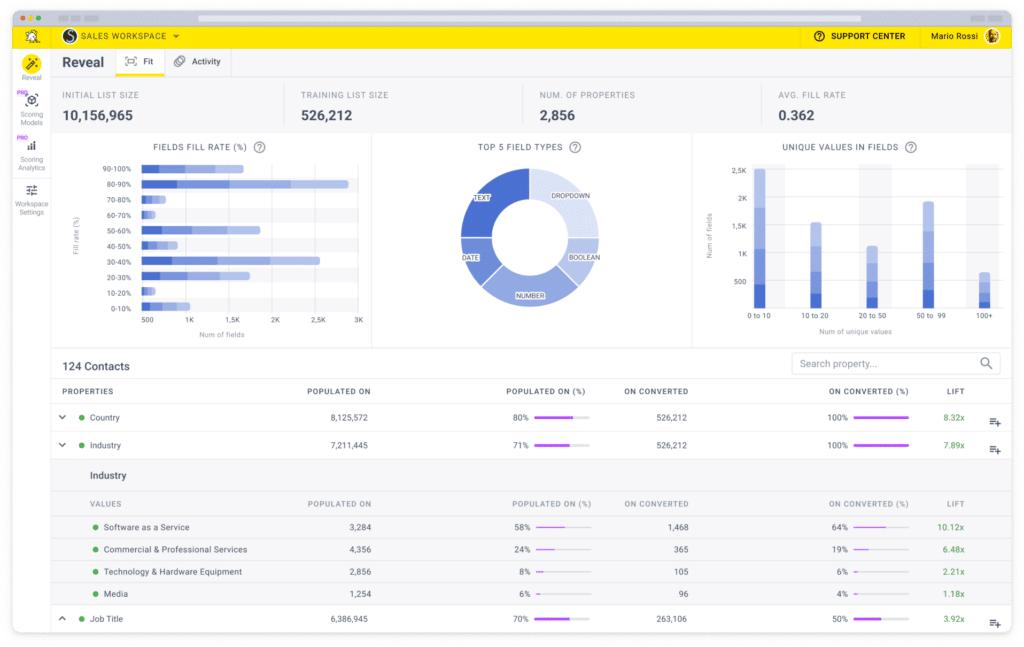
Are you not sure where to start? Breadcrumbs Reveal uses data-driven insights to help you identify your ideal customers based on various factors, including demographics, behavior patterns, and buying habits.

Now, you can gain a more accurate and nuanced understanding of your target audience, which will inform every aspect of your website engagement strategy.
How? Knowing your ideal customer profile allows you to tailor your content and messaging to speak directly to their needs, interests, and pain points. This, in turn, will help to increase engagement and conversions on your website.

Ebook
Ideal Customer Profile (ICP) Worksheet
Learn how to create an Ideal Customer Profile and build a successful sales strategy with this Ideal Customer Profile (ICP) Worksheet.
By using Breadcrumbs Reveal to define your ICP, you can trust that you’re making data-driven decisions about your website engagement strategy, which will ultimately lead to more successful outcomes.
2. Make your website easy to navigate
Have you ever visited a website and found yourself struggling to find what you’re looking for?
We’ve all been there, and it’s frustrating. The odds are you bounced from the site and skipped to the next Google search result. Are we right?
Well, you want to avoid that at all costs. Thankfully, it’s more simple than it sounds, whether you’re creating a single page website or a multi-page one. Clear and intuitive website navigation helps users find the information they’re looking for quickly and easily.
Take a look at Breadcrumbs for inspiration.
The home page features a simple navigation panel that is easily visible at the top. The placement gives users an overview of the site’s main pages (product, pricing, and resources), allowing them to quickly jump from one page to the next to find what they are looking for.

If you want to say goodbye to endless clicking and frustrated visitors for good, incorporate a search feature (often indicated by a magnifying glass). Similar to a search engine, people can use this functionality to find specific information by entering relevant keywords.
Streamlining your website’s navigation and design can make it more user-friendly, improve engagement, and reduce dreaded bounce rates.
3. Use readable typography and colors
The ease with which a visitor can read your website is essential to improving its engagement and guaranteeing that your audience will spend more time exploring it.
Take BriteCo, for example, a company that offers engagement ring insurance. They use legible sans-serif fonts and contrasting colors (teal and white) across their digital platforms to ensure visitors can efficiently read all the information they provide.

Also, communicate your message using simple, easy-to-understand language. The key is to avoid industry jargon or technical terms that may confuse your target audience.
Sometimes, less is more. Keep it clear, concise, and to the point.
4. Include high-quality visuals
Did you know that people are 94% more likely to view content that includes relevant images?
It’s true. High-quality images and videos are a powerful way to make your website more visually appealing and engaging.
Images can draw emotion, tell a story, and explain a topic in an easy-to-digest manner.
For instance, here’s an example of a comparison graphic featured on a blog about the best health savings account providers. Instead of reading a dry, 2,500-word blog post, visitors can digest the same information from one graphic.

Since the information is easier to understand, they’re less likely to search elsewhere for a simple explanation. Plus, let’s face it. We’re all busy people and want everything available at our fingertips. Otherwise, we go elsewhere to find it.
Don’t underestimate the power of high-quality product photos, eye-catching graphics, or visually appealing infographics to increase website engagement.
5. Make your website mobile-friendly
With more users accessing the Internet on their mobile devices, using website development services to optimize your site for mobile viewing is a recipe for success.
If your website isn’t optimized for mobile sites, you’re missing out on 60% of internet traffic—and that’s not a drop in the bucket.
Don’t let your Google Search Console look like this:

A niche travel blog accidentally broke the HTML code for some accelerated mobile pages (AMP), and their traffic flatlined.
Why? Access to blog posts on mobile devices was no longer working. Once the code was fixed, traffic rebounded to normal levels, showcasing the importance of a mobile-friendly website.
Thankfully, most content management systems already incorporate responsive design techniques that adapt your website to different screen sizes.
But if you’re unsure if your website is mobile-friendly, run it through Google’s Mobile-Friendly Test.
6. Use calls to action (CTAs)
Calls to action encourage users to take a specific action, such as signing up for a newsletter, purchasing a product, or downloading a free guide.
Place CTAs in prominent locations on your website to increase the chances of user engagement.
Also, get to the point as soon as you can. You want your visitors to know what to do when they land on your website.
The Freelance Writing Jobs website does an excellent job placing four large call-to-action buttons on its homepage. These buttons immediately tell people what the website is about and direct them to the top services it provides.

But there’s one other thing to keep in mind. Your website should always be safe from explicit and inappropriate media. The last thing you want is for your visitor to fear what’s on the other side of the link, or not even reach the page because they are blocking websites on a router level from harmful content
Otherwise, users will lose trust and immediately bounce, sending spam signals to Google and causing negative trickle-down effects—including reputational risks.
Investing in security measures always plays out in the long run.
7. Add personalization to enhance the user experience
According to a recent study by Adobe, 53% of marketers agree that personalization helps boost customer engagement.
Think about it this way. Based on previous shows you’ve watched, Netflix does an excellent job recommending your next show to binge on. They place these recommendations front and center, so you don’t have to scroll through hundreds of titles to find something new to watch.
If they didn’t offer this feature, you might skip the hassle and decide to watch something you’ve already seen on Hulu or buy a movie on demand.
Tap into the power of personalization on your website by displaying personalized content, recommending products based on past purchases, or greeting the user by name.
Here’s a simple example from Abercombie where they add jeans recommendations at the bottom of a product page:

These simple personalization strategies can make users feel more engaged and invested in your website. Plus, it helps keep visitors on your site longer, leading to higher conversion rates.
8. Sprinkle in customer reviews
Adding customer reviews to your product pages can significantly improve website engagement and sales.
When potential customers see reviews from real people who have already purchased your product, they’re likelier to click through and read them to help make informed buying decisions.
Incorporating social proof through customer reviews can build trust and credibility for your product or service. When customers see that others have had a positive experience with your brand, they’ll feel more confident purchasing.
For instance, a rug from Ruggable has 1,941 reviews with a 4.7-star rating—an instant credibility boost. However, potential customers still want to learn more about what others say about the rug.

Is the rug made with high-quality material? Is it comfortable to walk on? Will it arrive in good condition? And, most importantly, does it look like the product pictures?
To get the answers to these questions, buyers will often click through as many reviews as they need before feeling confident enough to make a purchase.
9. Optimize page speed
Slow-loading websites are one of the most frustrating user experiences.
Even Google values a website that loads quickly—boosting those sites higher on the search engine results pages (SERPs).
And if you need more convincing on the harsh reality, numerous studies have confirmed that slow page speeds lead to higher bounce rates.

All signs indicate the importance of optimizing your website and increasing page speed. To understand if your website meets the mark or falls short, try running it through Google’s PageSpeed Insights tool.
You’ll receive a passing or failing score for both mobile and desktop. Don’t worry if you get a failing score. Google outlines everything you need to do to fix it.
Or you can always start with the low-hanging fruit. Large, uncompressed images can significantly slow down your website’s loading time.
Implementing lazy load for video and images can be a highly effective strategy, as it delays the loading of videos until they’re in view, significantly improving your website’s performance and reducing bounce rates.
Instead, opt for vector images, which are ideal for websites due to their small size, scalability, quality, and loading speed. You can also specify the image dimensions to reduce browser resizing.
10. Leverage Social Media Integration
Social media is a crucial tool for businesses and freelancers. It offers a unique chance to interact with your audience, drive traffic to your website, and establish a strong online presence.
By adding social media buttons and sharing options on your site, visitors can easily share your content with their networks, broadening your reach and potential for engagement.
By embedding social media like Instagram feeds on your website, you can showcase real-time activity, add visual appeal, and offer insight into your brand’s personality. Encourage visitors to engage on social media for deeper connections.
When choosing social media platforms, consider your target audience and industry. Each platform has specific demographics and user behaviors, so pick the ones that align with your goals and connect with your ideal clients.
If you’re new to freelancing, social media integration is particularly valuable. It lets you showcase your work, share industry insights, and connect with potential clients. Effectively utilizing social media increases your visibility, establishes credibility, and positions you as an expert in your field.
Whether you share portfolio pieces, offer valuable tips and advice, or engage in conversations with your target audience, social media can be a powerful tool for attracting new clients and growing your freelance business.
Top 5 Website Engagement Tools
Having a website is crucial for businesses looking to grow and succeed online. But the days of “if you build it, they will come” (and stick around) are gone.
You must also ensure that your website engages visitors and keeps them returning for more. Thankfully, plenty of tools can help you implement these best practices and boost website engagement rates.
Here are the top five website engagement tools you should consider adding to your tech stack:
Website engagement tools #1: Heatmaps and click tracking
First among our list of website engagement tools, heatmaps and click-tracking tools allow you to see how visitors interact with your website. You can see which pages they visit, how long they stay on each page, and which elements they click on.

Access to this valuable information can help you identify areas of your website that need improvement and make data-driven decisions to improve engagement.
For instance, you notice that most users click on a product image and then the “Add to Cart” button, but few scroll down to read the product description.
This insight can help you improve your page by making the product description more prominent or shortening the page length. It also indicates that your product photos are helping convert visitors.
Website engagement tools #2: A/B testing tools
Building a website can sometimes feel like throwing spaghetti at the wall and hoping something sticks. It’s challenging to know what will resonate well with each buyer persona.
Do they want a light and a dark mode? Do they like a mix of videos and images? What font works best? And the list goes on and on.
That’s where A/B testing tools come into play. You can test these variants to determine what best drives website engagement.
Let’s say your website has a CTA button encouraging visitors to sign up for a newsletter.
You could test a red CTA button versus a green one or move the CTA button from the bottom of the page to the top. Or you could also try different CTA copy, such as “Sign up now” versus “Get exclusive offers,” to see which resonates better with your audience.

Analyzing the different combinations can help you determine which changes are most effective in increasing engagement and conversions on your website.
Website engagement tools #3: AI-powered chatbots
AI-powered chatbots are computer programs that use natural language processing (NLP) and machine learning algorithms to communicate with website visitors in a conversational way.
By integrating chatbots into your website, you can assist your visitors instantly and answer their questions without human intervention. They can handle repetitive tasks such as booking appointments, answering FAQs, and collecting customer information.

One significant advantage of AI-powered chatbots is their ability to provide personalized support. They can use data from previous interactions with a user to tailor their responses and provide personalized recommendations.
As we discussed earlier, personalization helps improve customer satisfaction by making them feel valued, leading to increased engagement with your website.
Moreover, chatbots are available 24/7, providing instant support to your customers regardless of their location or time zone. Customers no longer have to wait for regular business hours to get the help they need, improving their overall experience and engagement with your website.
Website engagement tools #4: Photo editors
Online photo editors have become more sophisticated, which means you can use them for much more than just touching up old pictures of yourself.
With the right online tool, you can add graphics and illustrations to pictures, improve the color distribution in images for better visibility, and even apply special effects that let you make images pop, making it a great way to improve the visual aspect of your website.

High-quality images can make a huge difference in website engagement. Photo editors make editing and enhancing images easy to make them more visually appealing and engaging.
And no graphic design experience is required. Score.
Website engagement tools #5: Interactive elements
There are a variety of interactive elements that make your website more dynamic and boost website engagement.
Dashboards
Using one of the best screenshot tools, like Plus, you can take snapshots of any website data to create an interactive dashboard. Plus automatically keeps these snapshots up-to-date as the background data changes.
In other words, real-time data in a visually pleasing format. Here’s an example of an interactive dashboard that tracks the total snowfall in Whistler, Canada.

Visitors get real-time information about whether or not they should go skiing based on current conditions updated in the dashboard.
Quizzes
Quizzes can be a powerful tool for engaging website visitors and providing them with a personalized experience. By offering quizzes tailored to visitors’ interests and preferences, you can capture their attention and keep them engaged with your brand.
For example, an online clothing retailer could create a quiz that helps visitors find their perfect style. The quiz could ask questions about their fashion preferences, lifestyle, and body type and then offer personalized product recommendations based on their answers.

This makes the shopping experience more enjoyable for the customer and increases the likelihood that they’ll follow through with the purchase.
Website stories
Engage your customers with an elevated shopping experience through the art of storytelling.
Similar to how Instagram profiles can share stories, the same feature is available for your website.

Incorporate a fresh and innovative approach to your digital experience and increase website engagement. Set yourself apart from stagnant e-commerce platforms that have remained unchanged for years. It’s time to think outside the box.
Increase Website Engagement: Wrapping up
That’s it for our guide on the best practices and tools for increasing website engagement! We hope you found some valuable insights and tips to help take your online presence to the next level.
Remember, engaging your audience is about creating a user-friendly experience that resonates with your customers.
Optimizing your website for speed, navigation, and visual appeal will create a welcoming and easy online environment. Plus, you’ll keep your visitors engaged and entertained by leveraging powerful tools like heatmaps, A/B testing, chatbots, photo editors, and interactive quizzes.
Don’t be afraid to experiment with different approaches and tools to see what works best for your specific audience. By continually testing and tweaking your website, you can keep it fresh and engaging for your visitors, ultimately leading to increased conversions and sales.
So, what are you waiting for? Use these best practices and tools to promote your brand and boost website engagement today.




